Transform your experience with enhancements to the Gravity Forms interface. These UI/UX improvements make every interaction with your forms a pleasure. Elevate the standard of form design and functionality with essential enhancements. From dark mode to entry note exporting, our enhancements cover both visual and functional tweaks that will serve you well. See the full list below.
Enhancements

“The enhancements introduced by Gravity Hopper have noticeably improved the UI/UX of Gravity Forms. I can’t imagine losing the efficiency it has added to my work.”
Disclosure: This testimonial provided by AI. Do your part to fight the machines by submitting a testimonial of your own.
Documentation
Enhancements
Enhancements
These tweaks introduce new minor features to Gravity Forms. While we generally don’t advise overriding the default behavior of core features, we have found that certain improvements can save you time and help provide an efficient workspace for form development. Should you find that any of these snippets interfere with the expected behavior or interface of Gravity Forms, you can disable them here. Certain features may at times be removed or rolled into the core Gravity Hopper plugin depending on future development work of Gravity Forms.

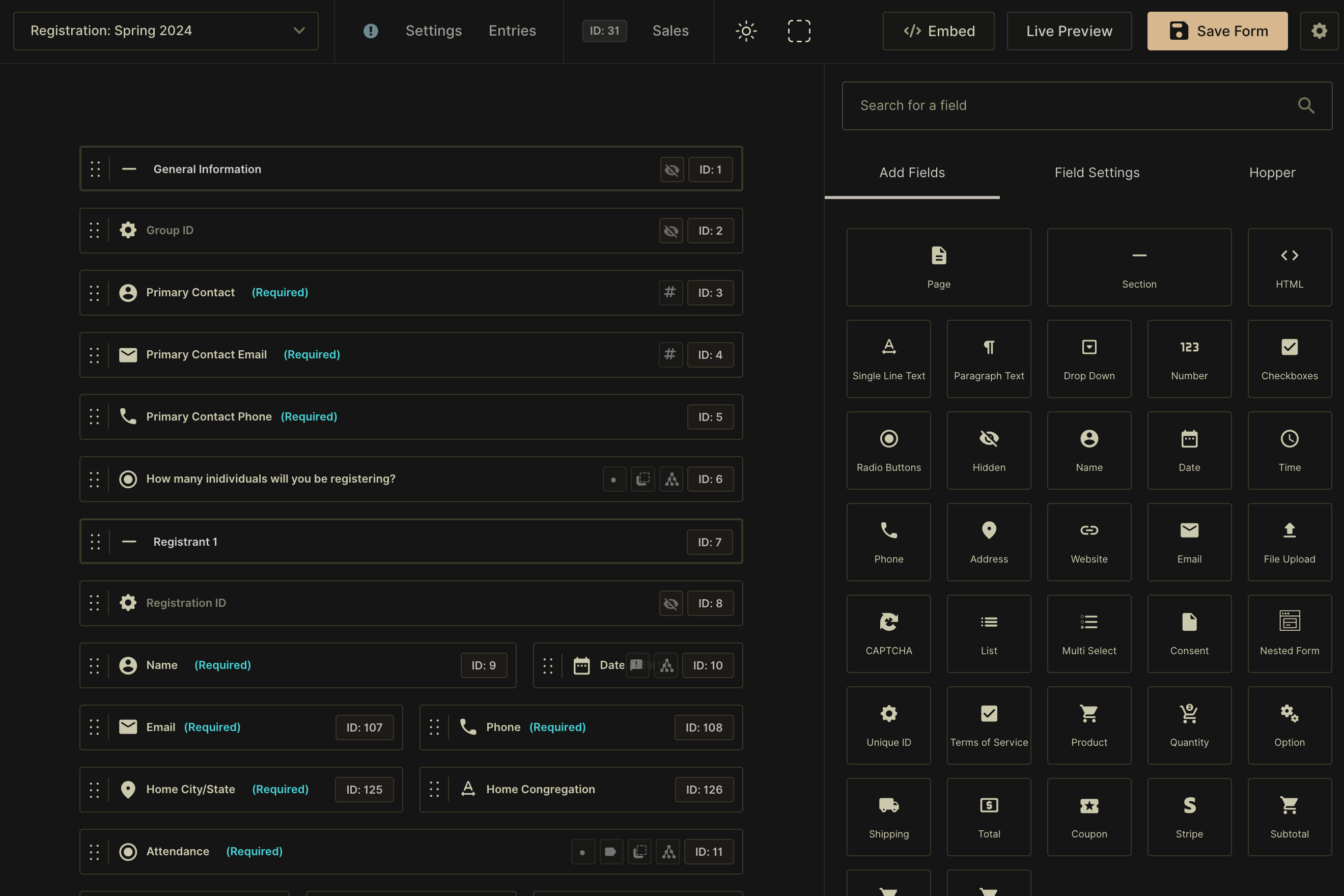
Introduce dark mode UI to admin interface
Persist editor view state across all forms
Increase width of form editor sidebar
Consolidate field groups in Add Fields sidebar
Outline fields in form editor for clear delineation
Show page names in form editor
Add email header showing entry source