Say goodbye to repetitive tasks with Field Hopper, allowing you to reuse field groups effortlessly across your forms. Save time and ensure consistency in your form design by dragging and dropping existing field groups. Revolutionize how you build forms with our easy-to-use, time-saving tool.
- Reusable field group templates
- Drag-and-drop functionality
- Consistency across form designs
Field Hopper

“Field Hopper has transformed how we create forms. Reusing field groups has not only saved us time but also ensured a uniform quality across our projects.”
Disclosure: This testimonial provided by AI. Do your part to fight the machines by submitting a testimonial of your own.
Documentation
Field Hopper
Feature List
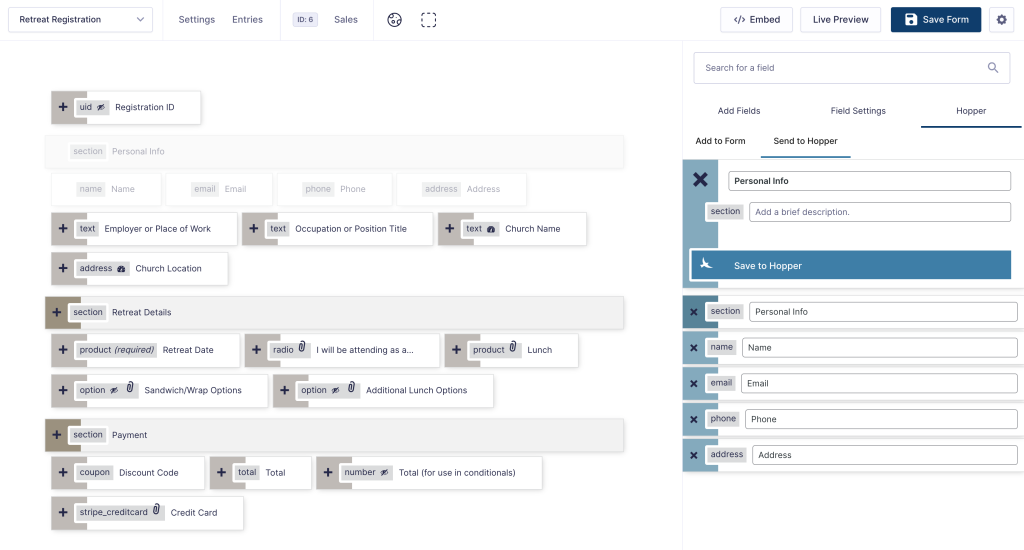
Send to Hopper
The Field Hopper modules allows saving of fields, field groups, and full section to a hopper on your site from which you can later pull these fields into a new form. In order to add to the hopper…
- Enter the Hopper → Send to Hopper interface.
- Select any number of fields to include in your grouping.
- Optionally set custom label and description for the hop or alter field labels.
- Click Save to Hopper.

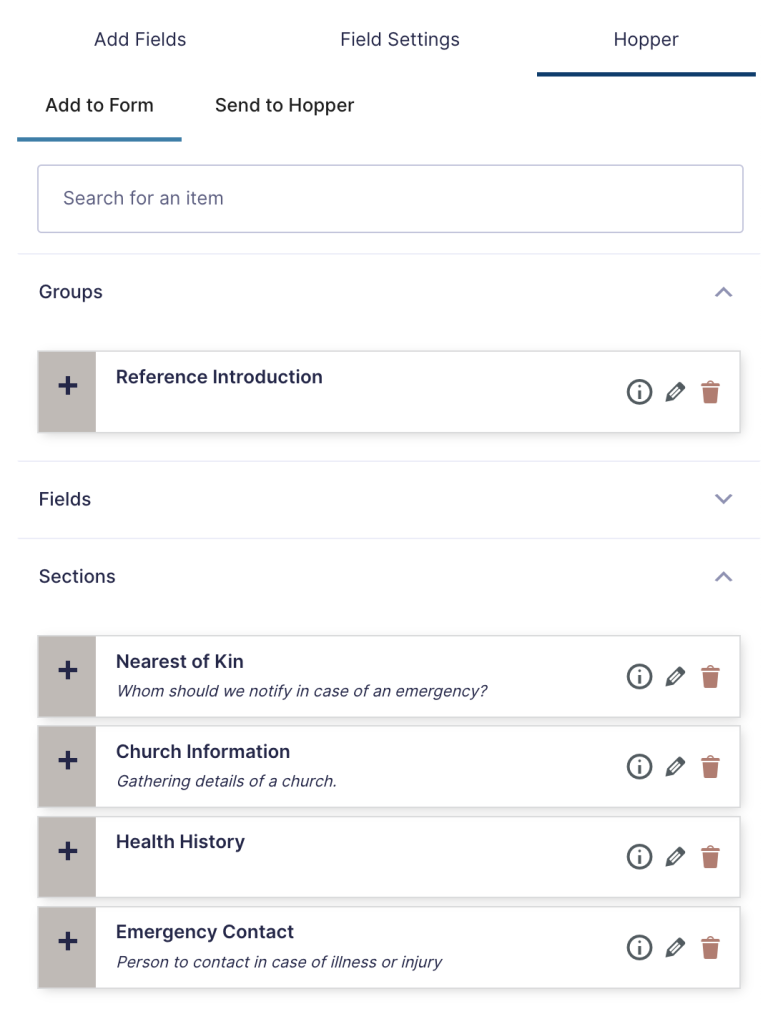
Add to Form
When assembling a form, you can then quickly append any existing field or field group to your form. To do so…
- Enter the Hopper → Add to Form panel.
- Search for the item you would like to add and click the associated ➕ button.
- Queue up any other fields or field groups in the same way.
- Click Add to Form.