Transform your email communications with our Email Templates plugin. Whether you’re sending out registration messages, receipts, or other custom notifications, our ready-to-use templates make every email count. Elevate your brand with designs that stand out and engage your audience.
- Growing library of pre-designed templates
- Set template globally and per notification
- Customize logo, footer, and colors to fit your brand
- Easy integration with Gravity Forms and Gravity SMTP
Email Templates

“Since using the Email Templates module, our customer engagement metrics have soared. The ability to quickly customize templates has made our communications more professional and consistent.”
Disclosure: This testimonial provided by AI. Do your part to fight the machines by submitting a testimonial of your own.
Documentation
Email Templates
Settings
Global Settings
These settings can be found by navigating to Forms → Settings → Email Templates.
| Setting | Description |
|---|---|
| Template | This setting includes a tick box to indicate whether a template should be applied globally to all notifications across the site. It also allows selection and preview of the template to be applied in this manner. |
| Default Base Color | Set a primary brand color to be used across all templates. |
| Logo: Image URL | The image URL used to embed a logo in email templates. |
| Logo: Link URL | The URL to which the logo links when clicked. |
| Footer Text | Text to be used in the footer of email templates. |
Notification Settings
These settings can be defined within each notification which exists on a form. Settings will be preserved across templates that have the same zones defined. When a setting is left empty, then that template part will be excluded from messages sent using the template.
| Setting | Description |
|---|---|
| Template | This setting includes a tick box to indicate whether a specific template should override the global template setting. It also allows selection and preview of the specific template to be applied to the notification. |
| Heading | Primary header text for the email message. |
| Image | Image URL to be used as banner for the email message. |
| Graphic | Featured graphic to be used within message. |
| Data Zones | Various text zones for displaying simple information. |
| Text Zones | Various multiline text zones for displaying information. |
| Message | Body content of the template will be pulled from the Message text of notification. |
| Button | Button text and URL to which the button links formatted as markdown.[Button Text](https://gravityhopper.com) |
| Valediction | Text used to sign the message. |
| Fields | A small set of fields to include as a data table. |
Templates
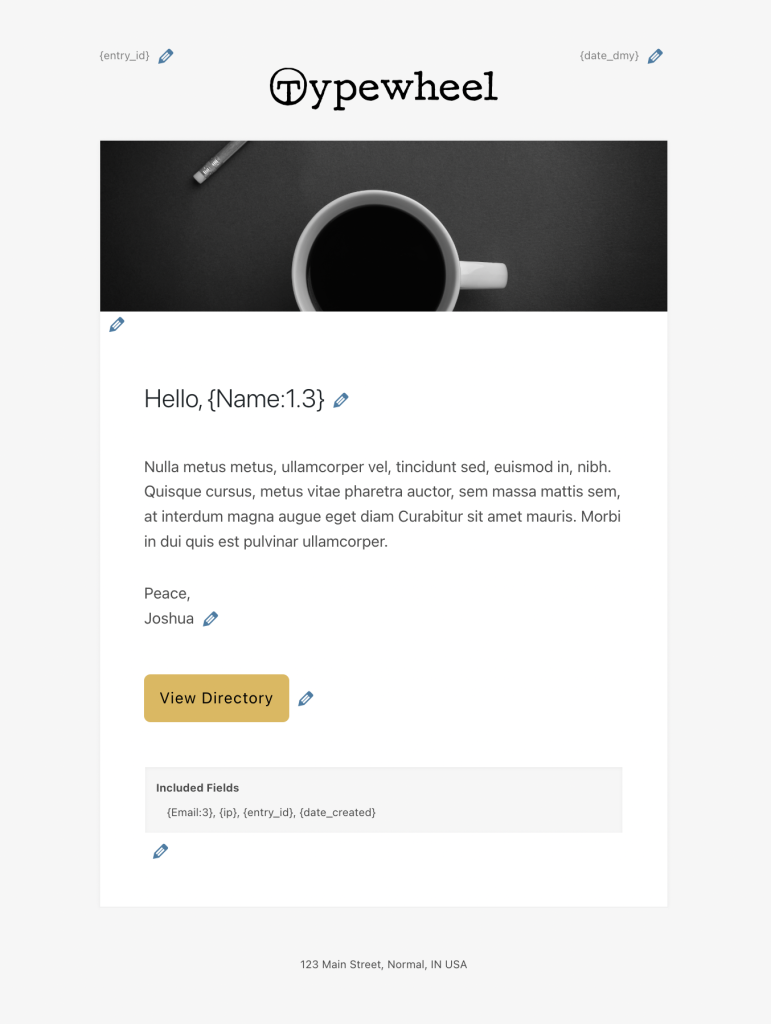
Moon

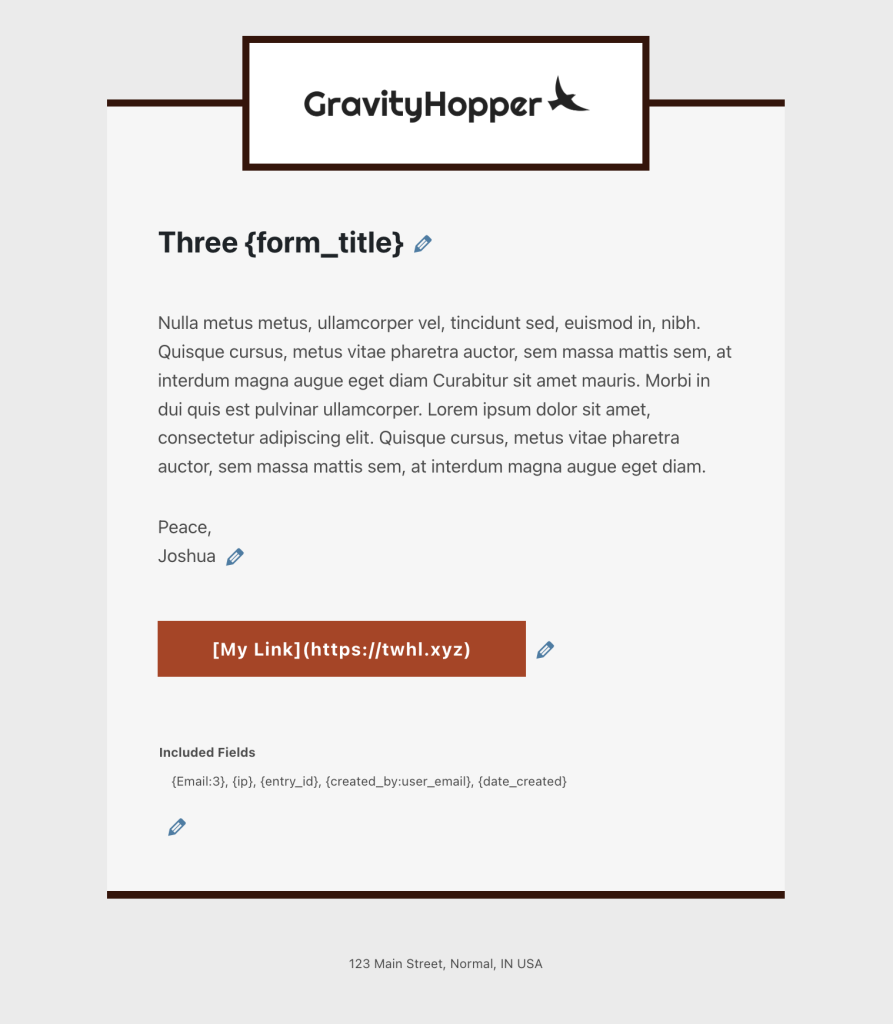
Titan

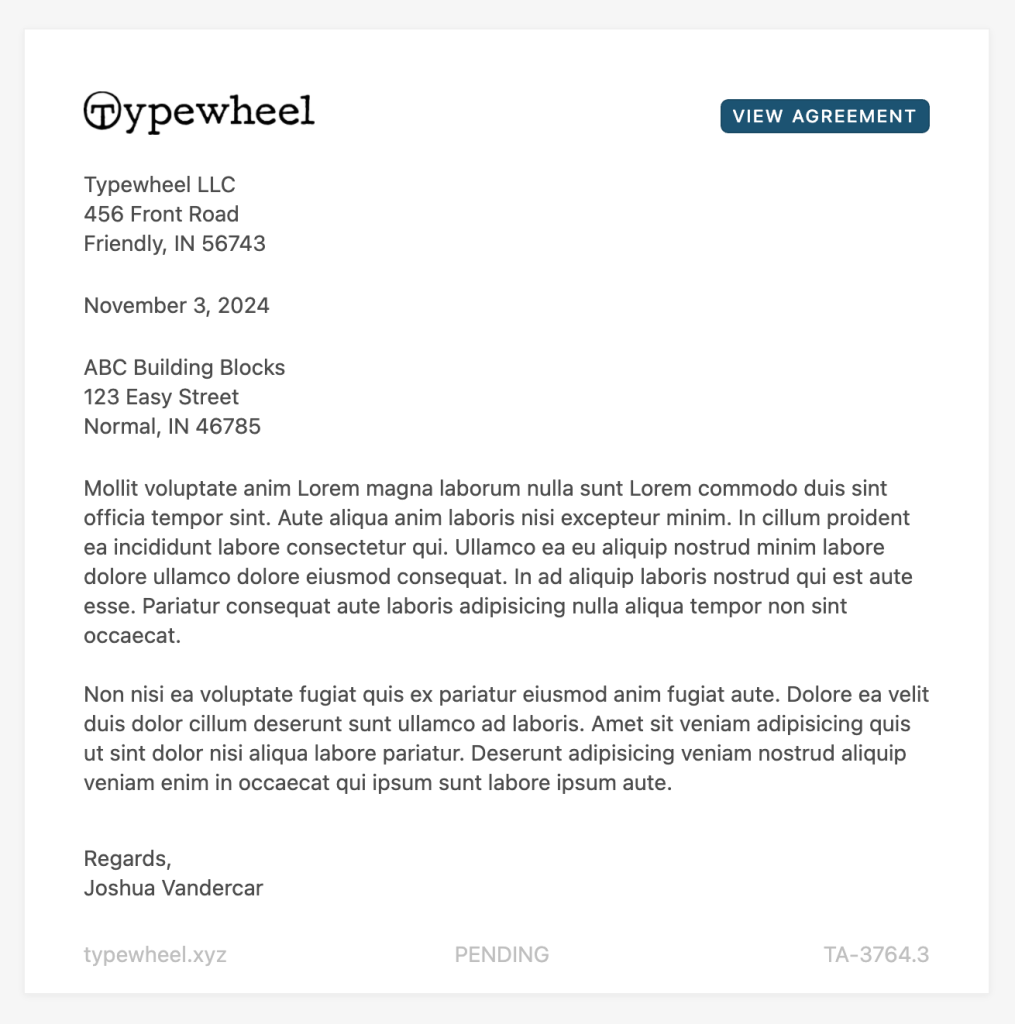
Callisto

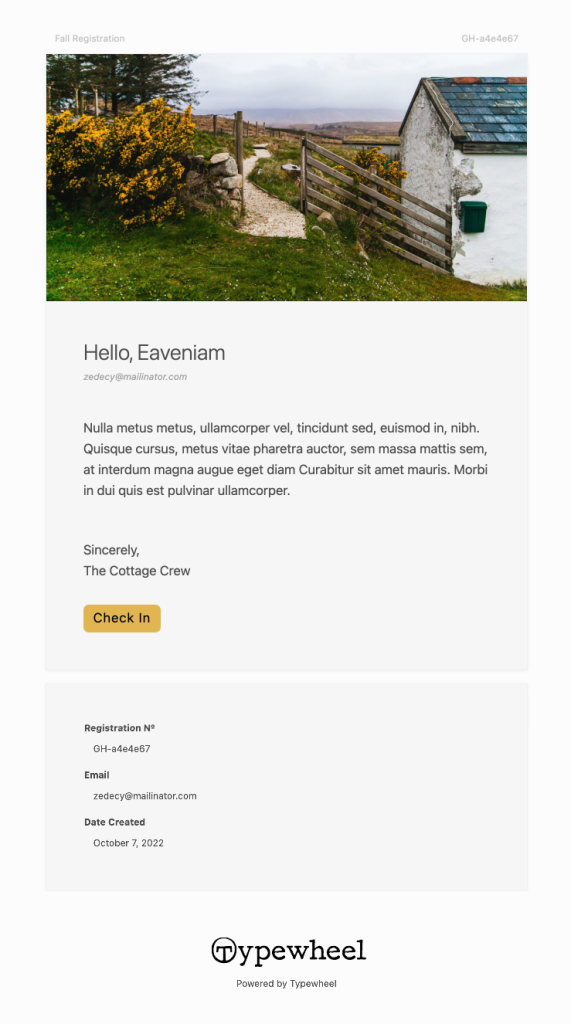
Europa

Io

Enceladus

Custom Templates
Custom templates can be made available for use in any notification by adding required file structure to the directory at /wp-content/uploads/gravity_hopper/templates. Additional documentation will be forthcoming. Reference templates in the plugin at includes/modules/gravityhopper-email-templates/templates for template requirements.

