Accelerate your form creation process with Field Hinting, providing quick and easy access to field settings. Understand the purpose and configuration of each field at a glance, streamlining your workflow and enhancing productivity. It’s the smart way to build smarter forms.
- Quick access to field settings and descriptions
- On-the-fly guidance for form creation
- Streamlined workflow for form customization
Field Hinting

“Field Hinting sped up our form creation process significantly. Understanding each field’s purpose and settings at a glance is incredibly convenient.”
Disclosure: This testimonial provided by AI. Do your part to fight the machines by submitting a testimonial of your own.
Documentation
Field Hinting
Feature List
Field hinting is a powerhouse time-saving module both when developing and troubleshooting.

Showing/Hiding Hints
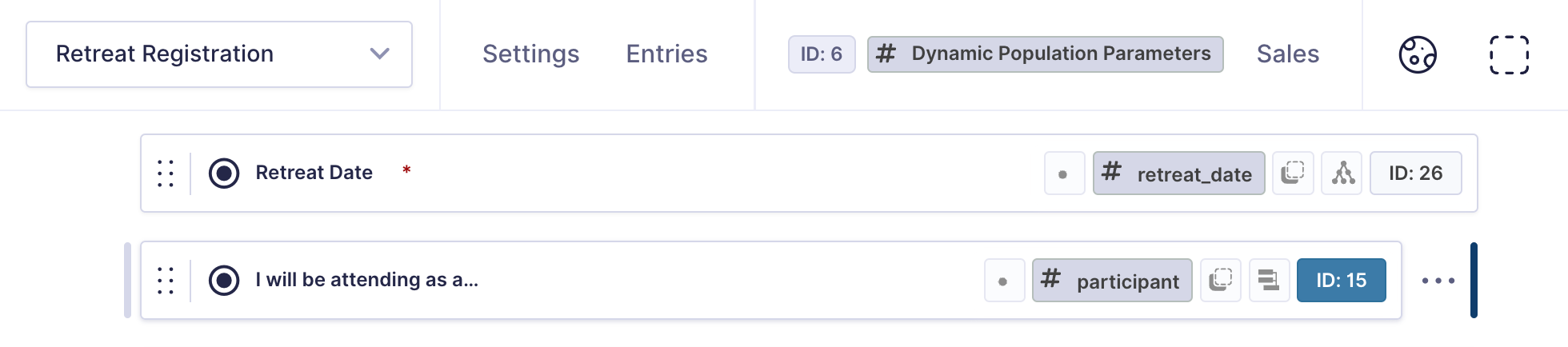
As observed in the image above, field hints are inserted alongside form fields in the editor and provide quick access to vital information regarding the configuration of each field. In order to toggle the visibility of these hints, you can click the dashed square in the top menu bar of the form editor or use the single keyboard shortcut key – &. When using the enhancement Persist editor view state across all forms this visibility state will be preserved for your user.
Hint Indicator
Hints are initially loaded as an unobtrusive icon giving an indication as to specific settings that may be enabled or defined for the field. Clicking an icon will expand that specific hint type for all fields on the form and display in the top menu bar an indicator as to what hint is currently being viewed.
Primary Hints
The primary field hints are identification and state properties of the field.
| Icon | Data | Slug | Hints at… | Extenders |
|---|---|---|---|---|
| Field ID | id | The field ID | ||
| Field Type | type | The field type | Input type (if available) | |
| Mapped Product | productField | The product to which quantity and option fields are mapped. | ||
| Visibility | visibility | Field visibility as set at Advanced → Visibility |
Secondary Hints
Secondary field hints provide data for the configured settings of a field.
| Icon | Data | Slug | Hints at… | Extenders |
|---|---|---|---|---|
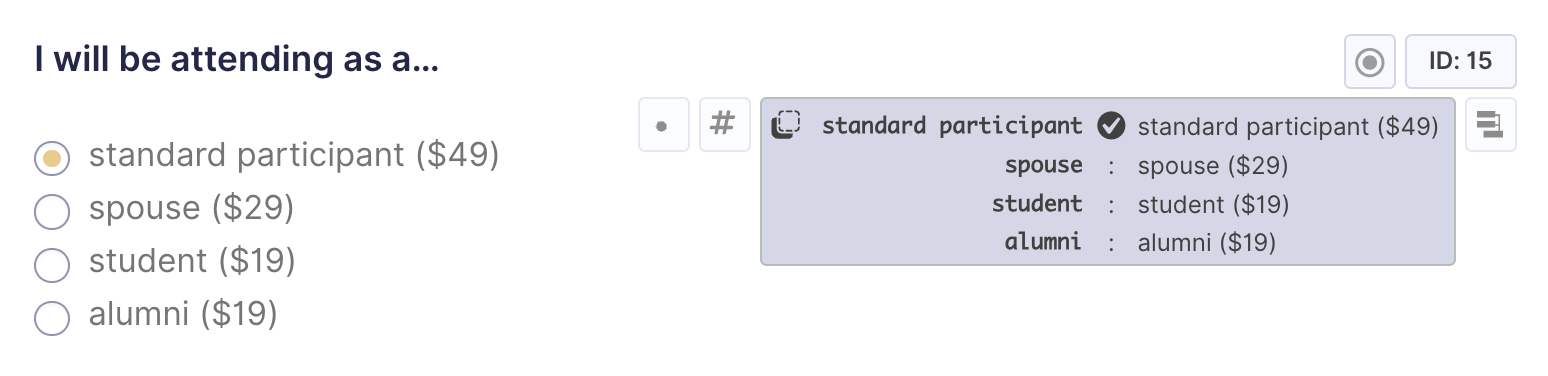
| Choices | choices | Options for choice-based fields shown as value : label with indication of default values. | ||
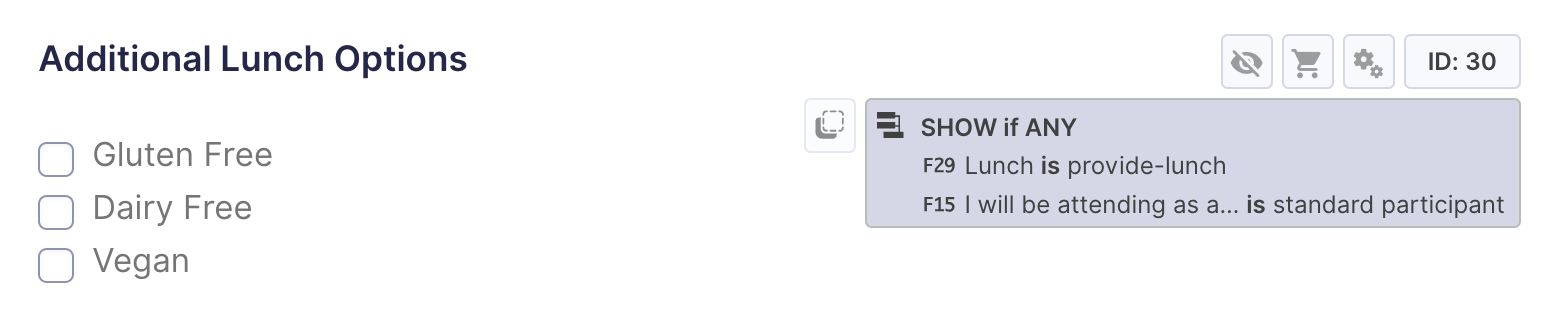
| Conditional Logic | conditionalLogic | Conditional logic matching and rule sets | Form Integrity will check existence of fields and choices upon which rules are based. | |
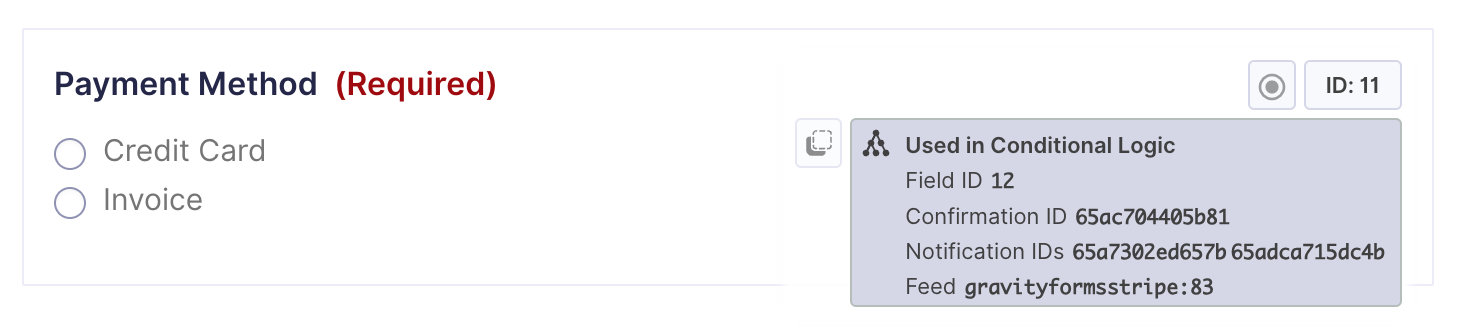
| Usage | usage | Where the field may be used in conditional logic (fields, confirmation, notifications, feeds) and calculations. | ||
| Calculation Formula | calculationFormula | Formula as set at General → Formula | Form Integrity will check existence of fields used in formula. | |
| Dynamic Population Parameters | allowPrepopulate | Parameter Names as set in Advanced when Allow fields to be populated dynamically is enabled. | ||
| Admin Label | adminLabel | Field visibility as set at Advanced → Admin Field Label | ||
| Custom CSS Class | cssClass | Classes as set at Appearance → Custom CSS Class | ||
| Custom Validation Message | errorMessage | Message as set at Appearance → Custom Validation Message | ||
| No Duplicates | noDuplicates | Whether No Duplicate is enabled at General → Rules |
Choices

Conditional Logic

Usage

Module Integrations
Keyboard Shortcuts
| Keybinding | Action |
|---|---|
& | Toggle Field Hinting |
# | Toggle Show Field IDs |

